Table of contents
I always struggle with these two words. How XHP is different than fetch and why fetch are more popular. What is the advantage and disadvantages of using fetch? so finding the solution of all these together.
Before we started, we have already known about the concept called AJAX. Now you think what is AJAX? AJAX is a mnemonic for Asynchronous JavaScript and XML. Ajax is a generic term for any client-side process which fetches the data from the server and updates the DOM dynamically without full page refresh.
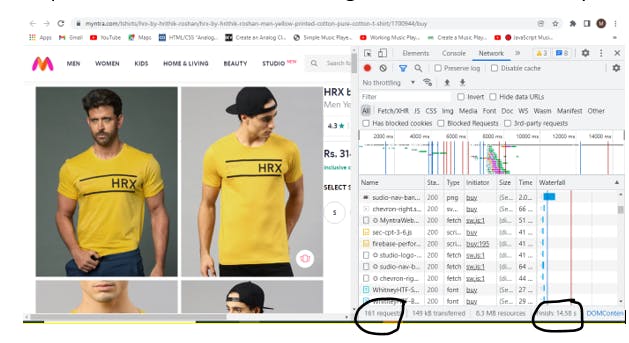
Let’s take a scenario. Suppose you open an E-commerce website with 100 images. The website sends so many requests to the server for fetching data. Here is the example.

I used dev tools to open the Myntra and inspect it. When you reload the Myntra, you can see that it sends a 161 request that comprises XHR and Fetch queries. When you put a product in your shopping cart. So, basically, the form is running in the backend, and the product has been added to the cart. A request to fetch something is also sent. As a result, the product was added to the cart without having to refresh the entire page. Ajax is to blame for everything. Now let's move on to the subject of XHP.
##XHR
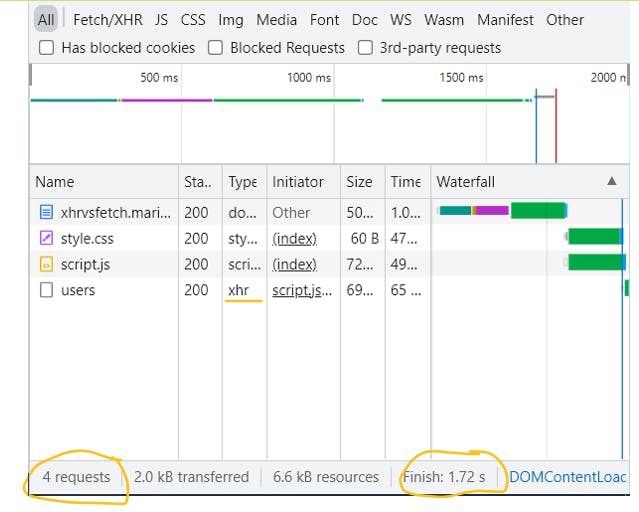
XMLHttpRequest was introduced in IE5.0 in 2019. To use XHP to fetch something, we must first create a new instance with the new XMLHttpRequest (). After creating an instance, we must use Xhr.open to open the request (). The open method starts a request. The onload function, which has the response rejection code block, is called after the request has been initialised. If the request contains data, use xhr. response to console that data. The xhr. error method is used to deal with errors. As a result, we'll have to go through a lengthy process to acquire data and responses. Ending an XHR request using xhr.abort() is simple, and detecting such an event with an xhr.onabort() function. Here is an example of XHR using the GET method.
We get the 10 user’s data as responses in just 1.72s. You can see the image.

Fetch
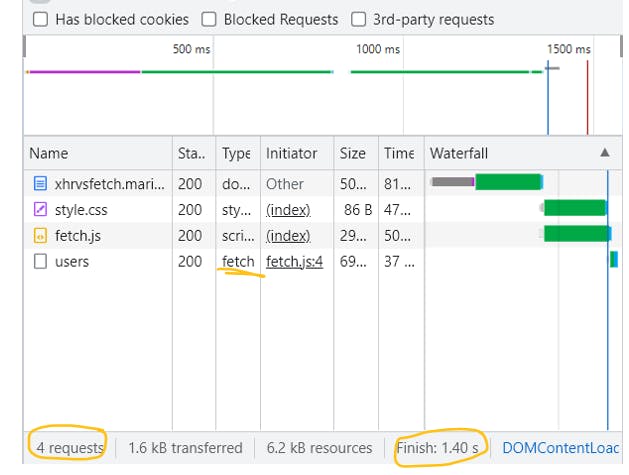
Fetch is a modern replacement for XMLHttpRequest. Promises allow for easier chaining and async/await without callbacks, while the generic Request and Response interfaces guarantee consistency. Fetch is more user-friendly than XHR. Return a promise to fetch. When you fetch the URL and the data is returned, you may use it then(data=> console.log(data)) to print the data. All mistakes are handled using a catch block. There is no need for a load or open method for this. The fastest approach to get data is to use fetch. However, many older browsers only allow XHR requests.Here is the example of fetch with GET request.

conclusion
Fetch is simple, sleek, and easy to use. The Fetch API is well-supported, however it will fail in all Internet Explorer editions. People using earlier versions of Chrome, Firefox, and Safari may also experience issues. Fetch is the way of the future. However, because the API is new, it does not yet provide all XHR features.

