In this blog, you will learn about different methods javascript promises. Before starting the discussion about any method let’s discuss promises a little bit.
What are promises?
- A promise is an object that encloses the result of an asynchronous operation.
- The initial state of promises is pending and ends in either fulfilled or rejected state.
- Then() method is used to set a callback when the promise is fulfilled and the catch() method is used to invoke a callback when the promise is rejected.
- Finally() method is used when you want to execute the same piece of code whether the promise is fulfilled or rejected.
Methods of Promises
Now let’s discuss the methods of promises. There are 4 different methods.
- Promise.all()
- Promise.race()
- Promise.any()
- Promise.allsettled()
1. Promise.all()
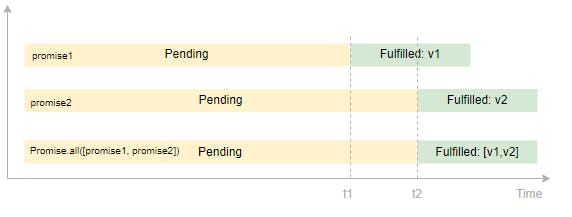
Promise. all () method returns a Promise that resolves when all the promises have been resolved.
promise1 resolves to a value v1 and promise2 resolves to a value v2 at times t1 and t2. Promise.all([promise1,promise2]) returns the result in array. In other words, promise. all waits for all input promises to get resolved.
Let’s take the example of Promise.all() method.
const promise1=new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve("first promise has resolved")
},1000)
})
const promise2=new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve("second promise has resolved")
},2000)
})
Promise.all([promise1,promise2]).then((result)=>console.log(result));
Here we created two promises using set timeout. The first promise gets resolved after 1 second and the second promise gets resolved after 2 seconds. we get the final result When all two promises get resolved.
Here is the output of the promise.
['first promise has resolved', 'second promise has resolved']
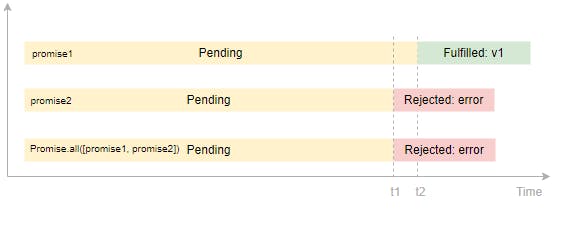
Let’s discuss another scenario when one promise has been rejected.
The promise. all() returns a promise that is rejected if any one of the promises is rejected. Here is an example.
const promise1=new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve("first promise has resolved")
},1000)
})
const promise2=new Promise((resolve,reject)=>{
setTimeout(()=>{
reject("second promise has resolved")
},2000)
})
Promise.all([promise1,promise2]).then((result)=>console.log(result));
output:
Uncaught (in promise) second promise has resolved
As the second promise has been rejected that’s why the result of the promise.all() is rejected.
2. Promise.race()
Promise.race() method accepts the list of promises and returns a new promise that is fulfilled or rejected as soon as there is one promise that is rejected or fulfilled with the value or error of that promise.
Promise.race() returns the first response whether it is rejected or fulfilled.
Let’s take an example.
const promise1=new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve("first promise has resolved")
},1000)
})
const promise2=new Promise((resolve,reject)=>{
setTimeout(()=>{
reject("second promise has resolved")
},2000)
})
Promise.race([promise1,promise2]).then((result)=>console.log(result));
In the above code snippet, the first promise has been resolved in 1 second and the second promise has been rejected after 2 seconds, the first response is promise1 has been resolved and so, it will print “first promise has resolved”.
output:
first promise has resolved
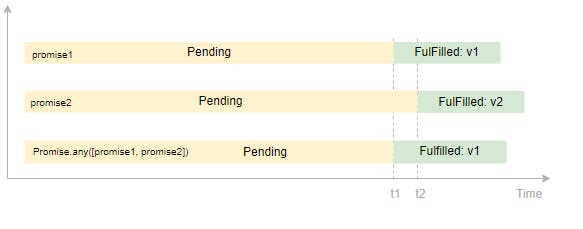
3. Promise.any()
Promise.any() take the list of promises and return a new promise that is resolved first.
const promise1=new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve("first promise has resolved")
},1000)
})
const promise2=new Promise((resolve,reject)=>{
setTimeout(()=>{
reject("second promise has resolved")
},2000)
})
Promise.any([promise1,promise2]).then((result)=>console.log(result));
In this code snippet, we can see that promise1 has resolved first .so the result of Promise.any() method is “first promise has resolved”.
Output:
first promise has resolved
can you guess the output of the below code snippet?
const promise1=new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve("first promise has resolved")
},4000)
})
const promise2=new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve("second promise has resolved")
},2000)
})
Promise.any([promise1,promise2]).then((result)=>console.log(result));
the answer to this code snippet is at the end of this blog.
4. Promise.allSettled()
Promise. allSettled() method accepts a list of promises and returns a promise that resolves after all promises have settled, either rejected or fulfilled.
Promise.allSettled() returns an array as result with the status and value.
Let’s take an example.
const promise1=new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve("first promise has resolved")
},4000)
})
const promise2=new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve("second promise has resolved")
},2000)
})
Promise.allSettled([promise1,promise2]).then((result)=>console.log(result));
Here promise1 has been resolved after 4 seconds and promise2 has been resolved after 2 seconds, both promises have resolved so, we get the resultant array after 4 seconds.
Output:
[
{ status: 'fulfilled', value: 'first promise has resolved' },
{ status: 'fulfilled', value: 'second promise has resolved' }
]
Here is another example in which one promise has been rejected.
const promise1=new Promise((resolve,reject)=>{
setTimeout(()=>{
reject("first promise has resolved")
},4000)
})
const promise2=new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve("second promise has resolved")
},2000)
})
Promise.allSettled([promise1,promise2]).then((result)=>console.log(result));
Output:
[
{ status: 'rejected', reason: 'first promise has resolved' },
{ status: 'fulfilled', value: 'second promise has resolved' }
]
So we can see that both promises are settled whether rejected or resolved.
Note: the result of the above code(which you have to guess) is “second promise has resolved” because of the promise.any() method returns the promise which resolved first.
I hope this blog is useful for you to understand and implement the promise method. Share your valuable feedback in the comment section. Thank you for reading !!! Have a nice day.