Table of contents
I have created a temperature conversion web app to sharpen my javascript basics. I have created so many other javascript projects but this project in which I want so long to build. This blog will show you a step-by-step process of building it.
Overview of the project
We will create a temperature converter app that converts the temperature:
- Celsius to Kelvin, Fahrenheit, Rankine
- Fahrenheit to Celsius, Kelvin, and Rankine
- Kelvin to Celsius, Rankine, Fahrenheit
- Rankine to Celsius, Rankine, Fahrenheit
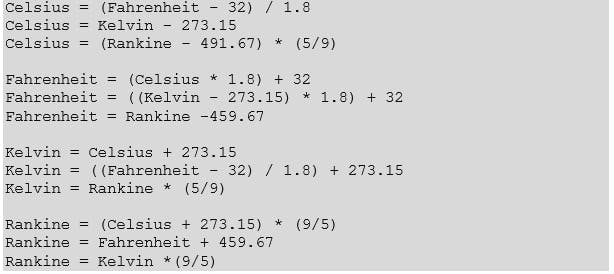
We have formulas for each conversion. Using these formulas we convert from one to another easily. All the formulas which we using in this application are below:

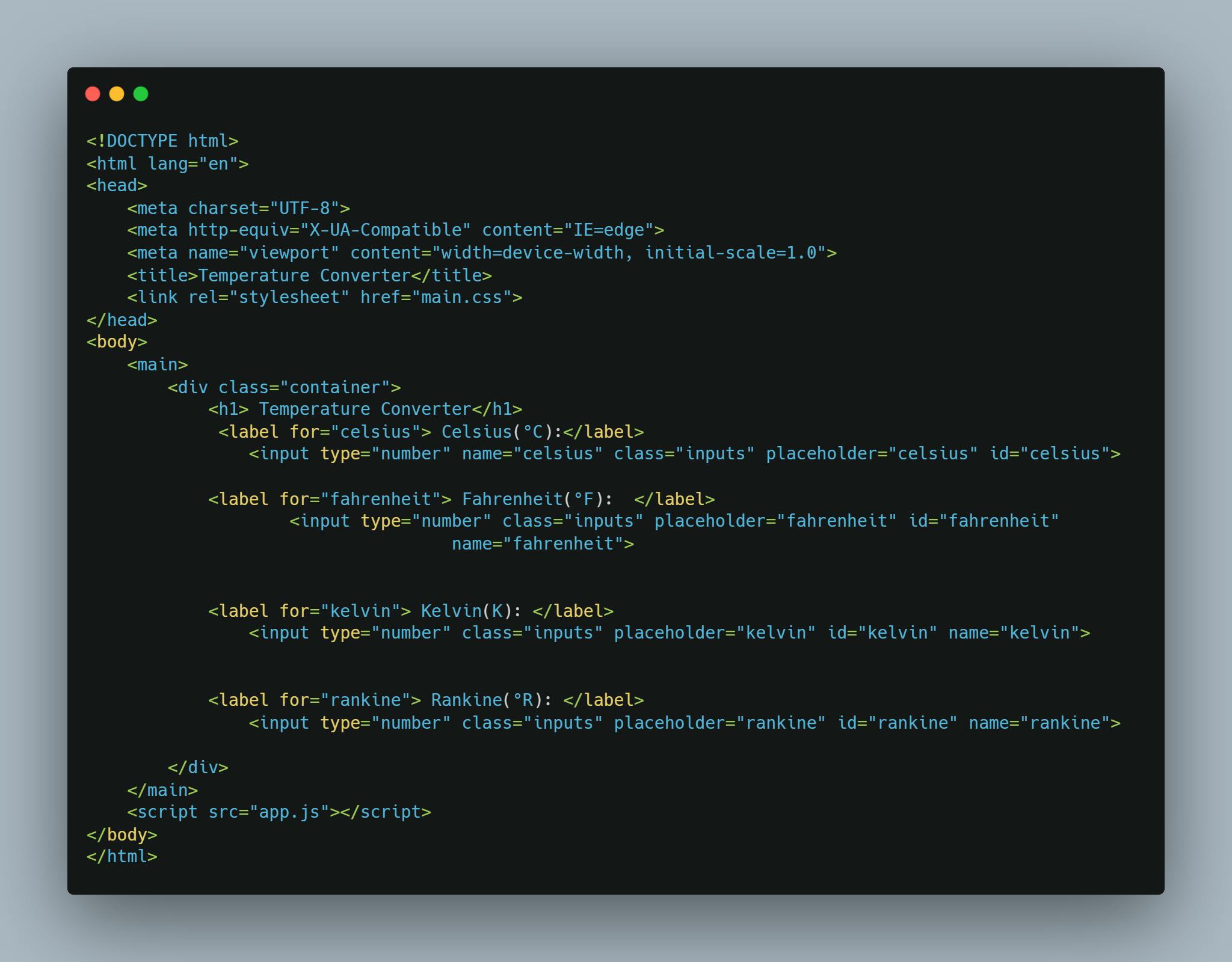
In our web application, we create four input fields for Celsius, kelvin, Rankine, Fahrenheit. We use id, name, class, and type attributes for all these inputs. once input is given, the other three will convert automatically. Suppose, we input a Fahrenheit temperature then it will convert the Celsius, Kelvin, and Rankine values for this temperature.
Structure of Project
There are three files in this project.
- Index.html
- Main.css
- App.js
I have also used a background image which is also stored in the Image folder. For this project, we need to know some basic concepts of HTML. You can see the code below.

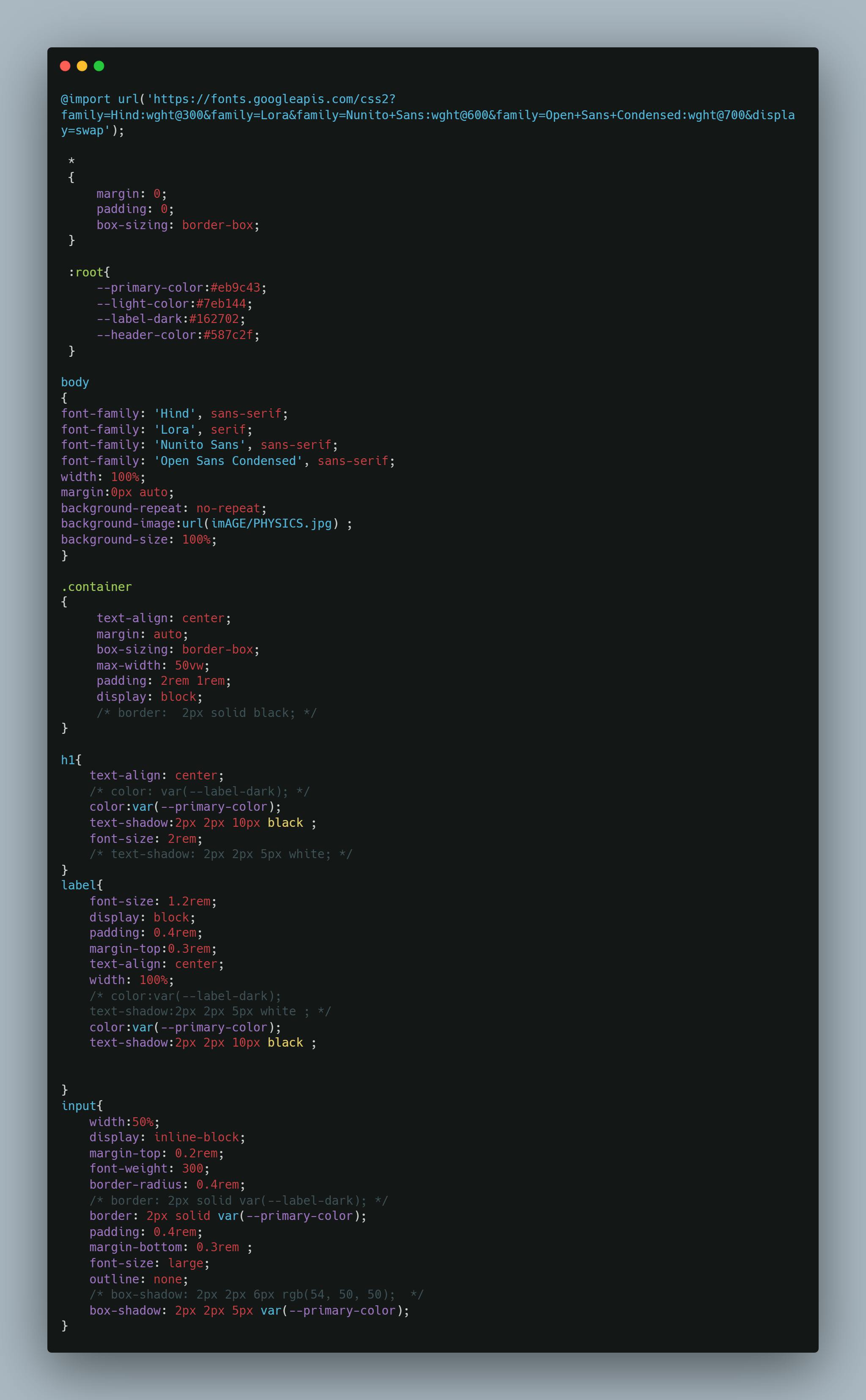
I have added some style and shadow to label and inputs. The CSS code is below:

The logic of JS
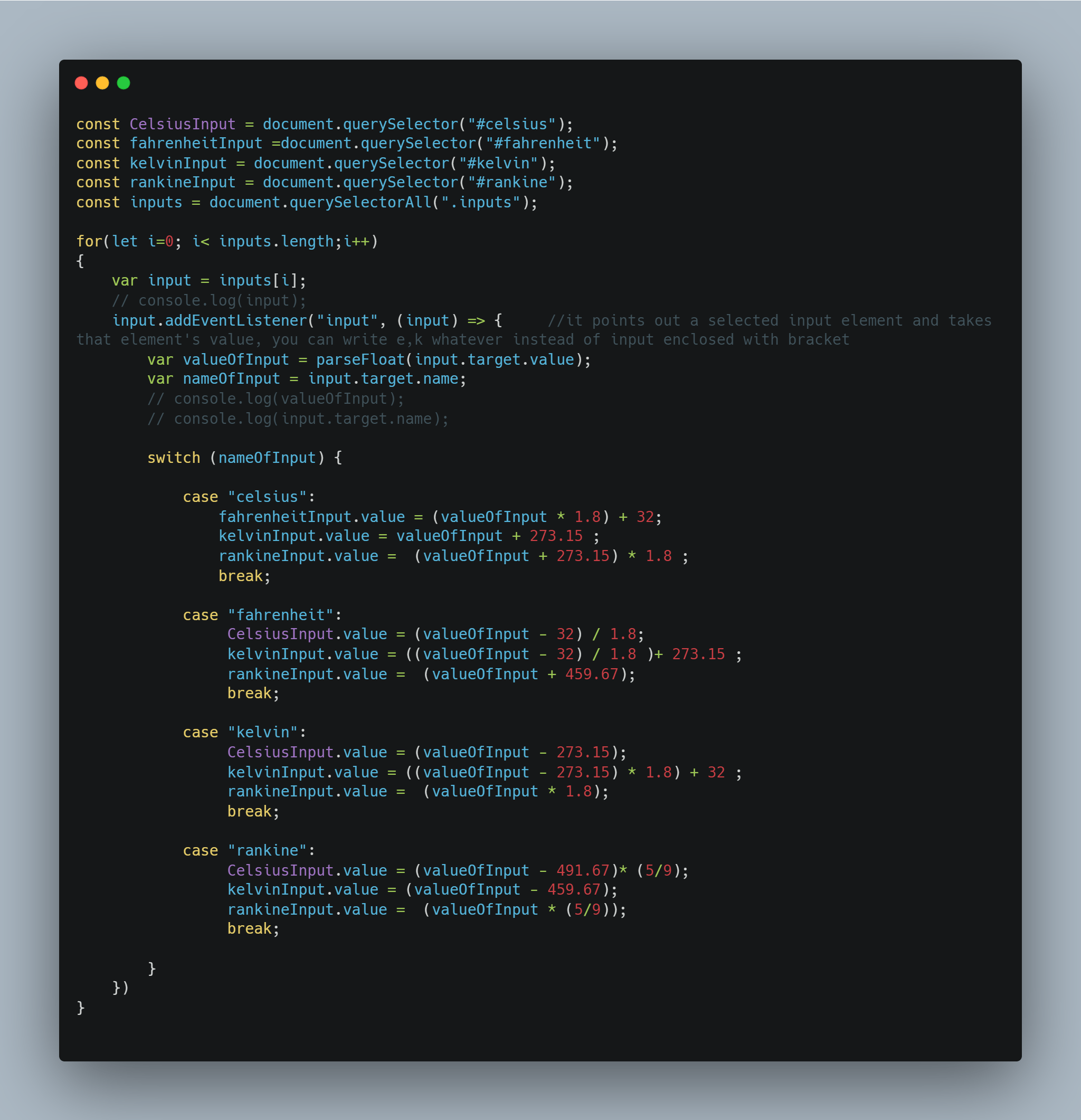
First, we take a reference of all the HTML elements for further DOM manipulation. For selecting the elements we use the QuerySelector Method. you can read about this here

Now we use for loop to go through each input of inputs (which we select using querySelectorAll method) one by one and add an “input” event using the addEventListner function. After adding the event listener we use a switch statement for each type of input and convert temperature. As a key value in the switch statement, we use the name of each input. The complete code of javascript is here.

You can see the live project here and the source code of this project here. I have done some changes to the CSS file to look good for a mobile device which I have not uploaded but you can see the all code using the above link.
By creating this project we learned so many concepts like how to grab or take a reference of HTML element using class or id and how event Listener used. How to use for loop and switch statement. We also learned the type of conversion in this project. I hope you like it. Thank you for reading.